Design systems
Veikkaus Tandem
Design systems building under brand renewal
Tandem – foundation for Veikkaus’s digital services
About
Veikkaus Tandem, when ’ready’ will change the whole of Veikkaus brand, including all of Veikkaus’s products; Onnepelit, Vedonlyönti, Kasino, Arvat, Bingo, and it’s impact is everywhere. That is why the acceptance and help of product teams and their designers was crucial.
Veikkaus Tandem
Veikkaus Tandem project -for the part I was working there- consisted of defining the foundations and design principles on top of which the future Design system artifacts will be built. From there, we continued with workshops with product teams, and continued to do so every time there were significant chunks of UI artifacts that were to be assessed within the product teams.
My role
My work was to also define basic rules of thump – guidelines how to onboard new designers to Design systems and Figma ways of working.

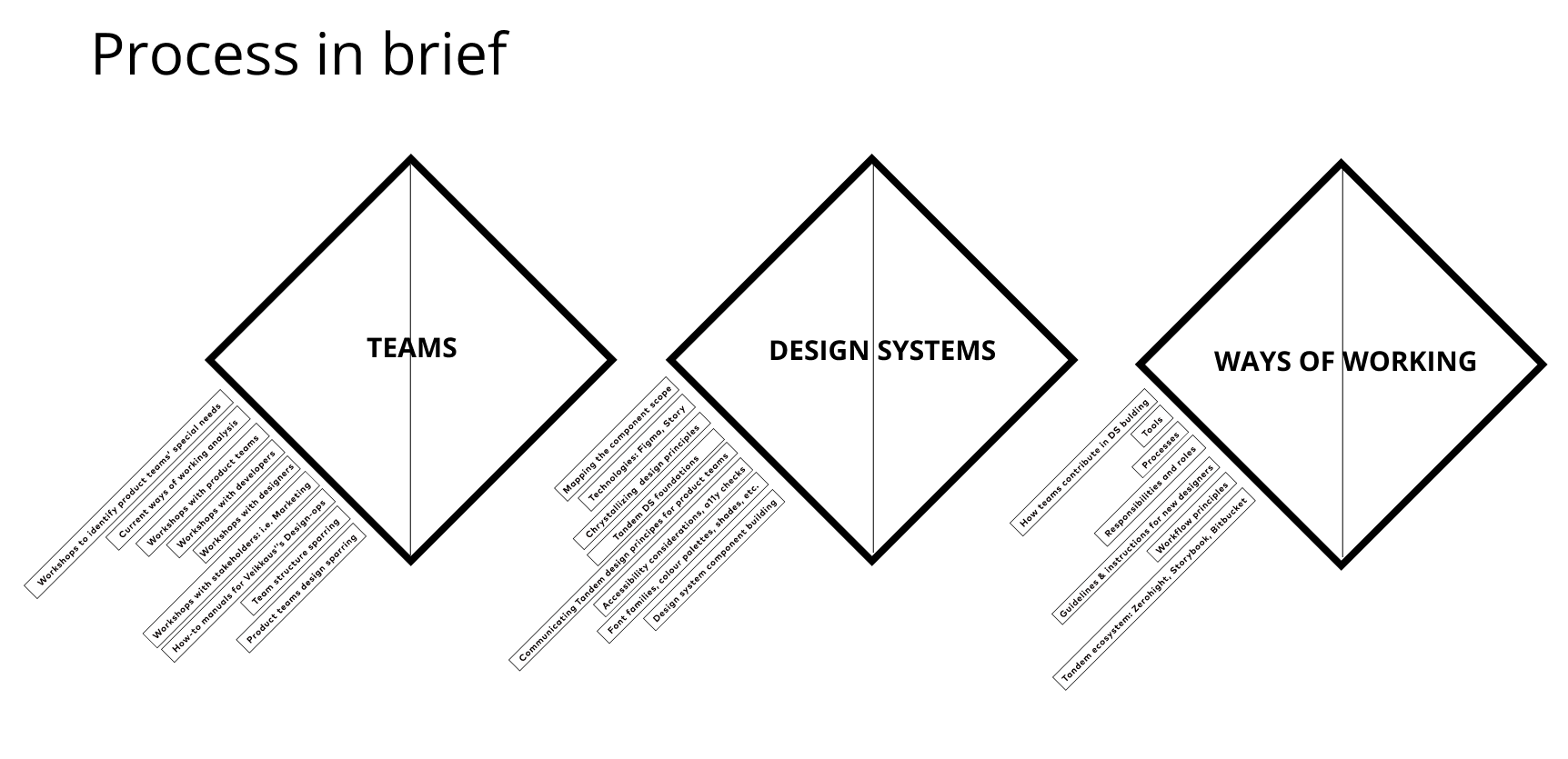
Project in short:
Veikkaus Tandem design system building
Goals:
Tandem design system building had been going on before me joining the team. The goal was to build new and more in-depth design systems that includes the design system itself, guidelines for design community. Veikkaus’s digital channel strategy 2020 was to that all digital channels use Tandem components.
Team:
4 designers
My role in the project
My efforts for the design system building were: sparring to sharpen the design principles and fundamentals and design pillars, helping defining grids, layouts, breakpoints, sparring with font and colour librariers, some button libraries, card libraries, etc. I participated and facilitated in workshops were were gathered project insights from developers and designers. I also visited product teams and sparred their designs.
Principles
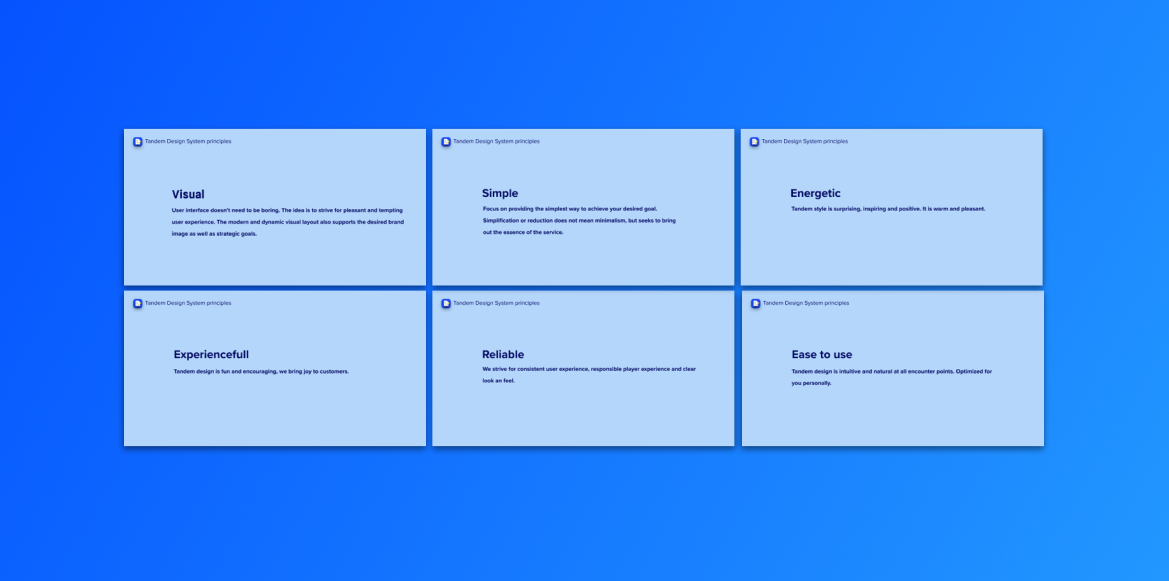
Defining design pillars
Activities: Defining design pillars and design philosophy that would guide our work
Challenges: Managing variety of products and sub brands
Stages: Sparring with design pillars according to new brand guidelines with Lead ● Mapping existing UI elements ● Workshops with product teams ● co-work in many design areas ● Stakheolder workshops ● Building acceptance for design community ● Design system team work
Project stages
Mapping component scope
Discovery for all of the existing components, and prioritizing their urgency for updates. Schedule for project.
Existing Tandem designs
Vast amount of new designs that follows new brand styleguides allready existed. Those were to be added to the project.
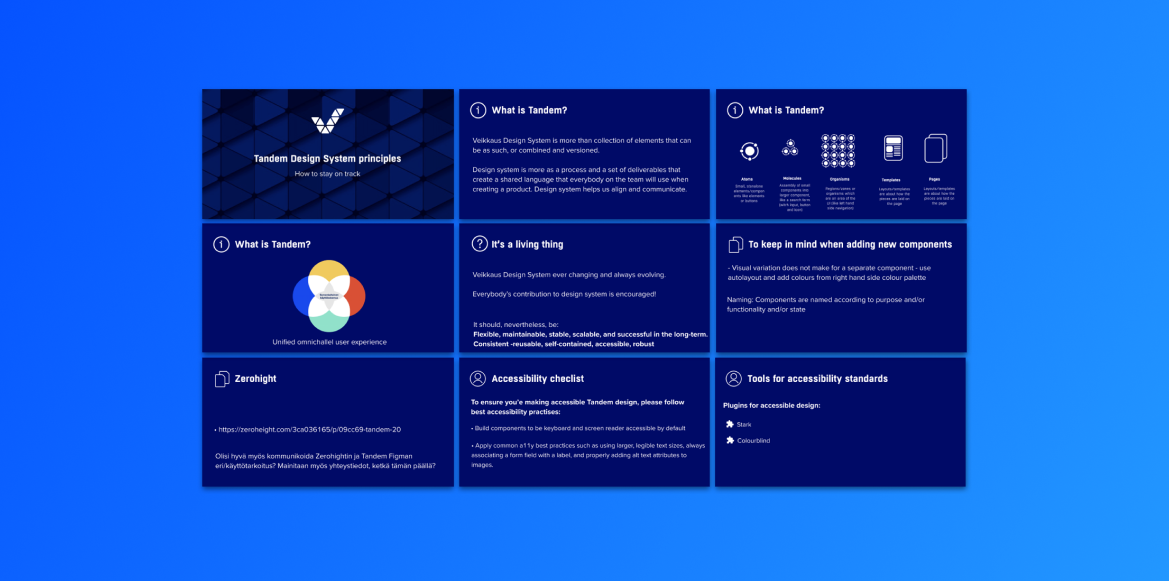
Foundations
Clarifying Veikkaus Tandem design principles and design pillars, based on Veikkaus Brand.
Sparring the team
Sparring the Design system team for best practices. Most of the team had no earlier experiences in creating design systems from the scratch.


From principles to building blocks
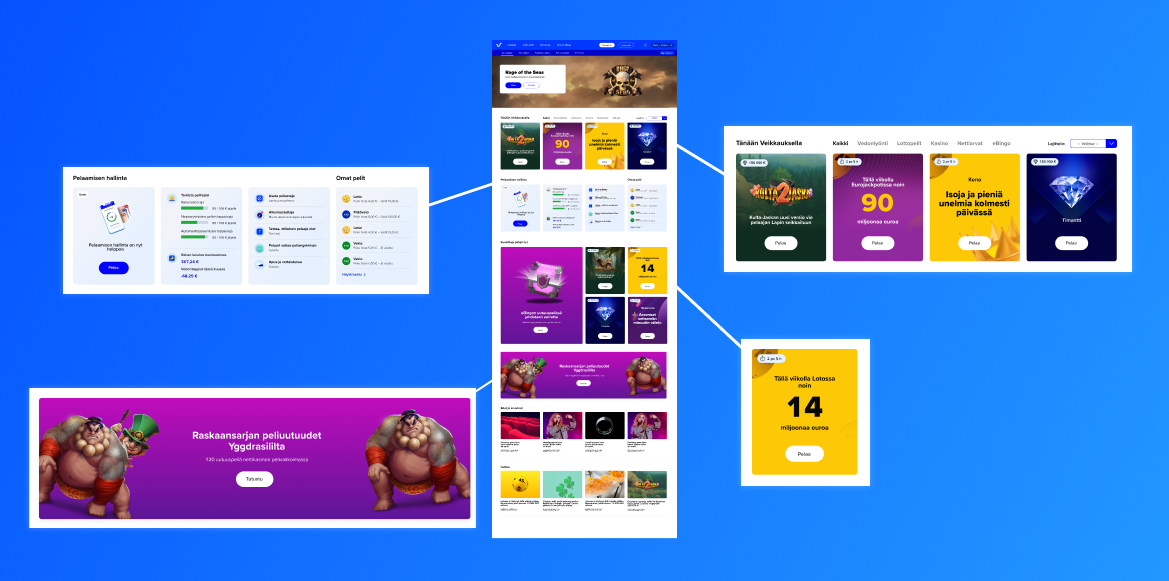
Activities: Creation of building blocks: heros, cards, buttons, input components, receipts, footers, etc. Sparring the DS team to create breakpoints and layout templates for different kind of screen sizes.
Challenges: Different kind of needs depending on the products and sub brands, big organizations moves slowly.
Stages: Text ● text
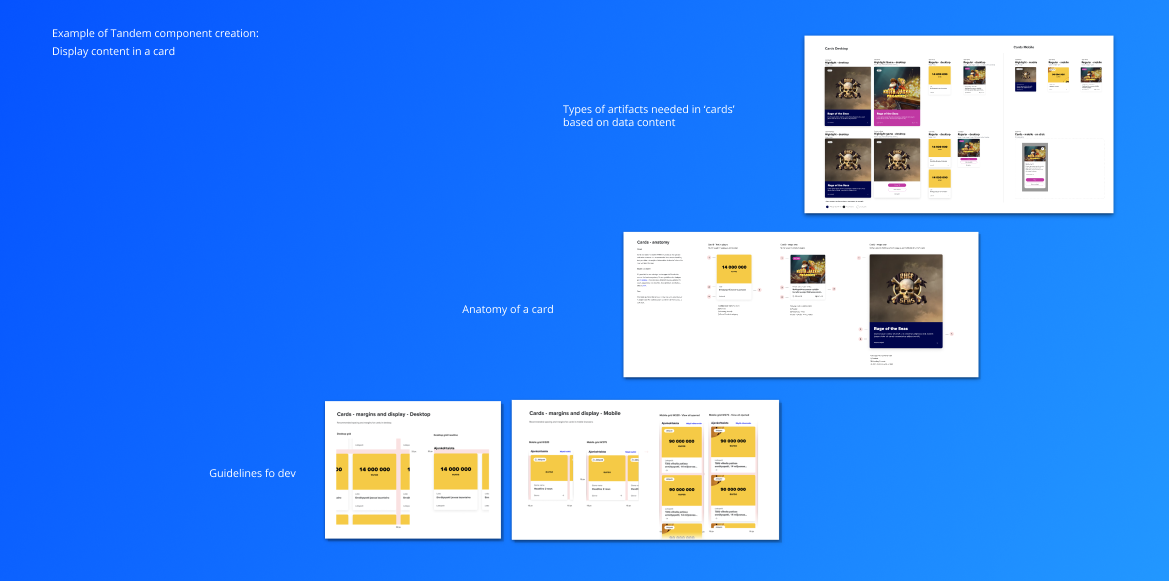
Tandem DS component creation
Components for frontpage, betting, lucky games and online casino
Sparring product teams to work in alignment with Tandem
Sparring the product teams
Components


Guidelines
Guidelines and acceptance-building
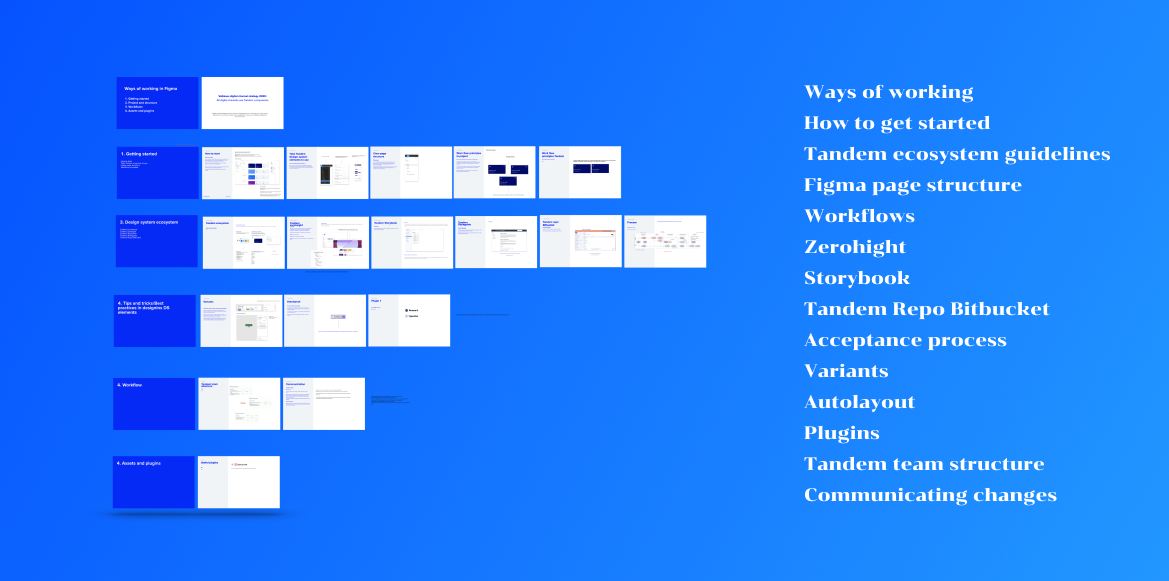
Activities: Building guidelines and how-to instructions for Veikkaus’s internal desginer in how to part of DS ecosystem.
Challenges: Very different levels in skills on using tools and DS prossesses.
Guidelines on Figma component building
I created guidelines how to build components according to guidelines; autolayouts, variants, colours
Guidelines in team model
How to participate in component building, sparring with team model
Ease the acceptance curve
My work was to also define basic rules of thump – guidelines how to onboard new designers to Design systems and Figma ways of working.


Afterthoughts:
Most challenges faced during this project existed because of the vast size of Veikkaus corporation. Veikkaus is a big organization, and development of design philosophy, DS elements and guidelines required lots of communication across the organization; dev teams, dev leads, designer organization, marketing, management, etc. I wrote more of my learnings in my Design stories page.
