Product development
Veikkaus Online Casino
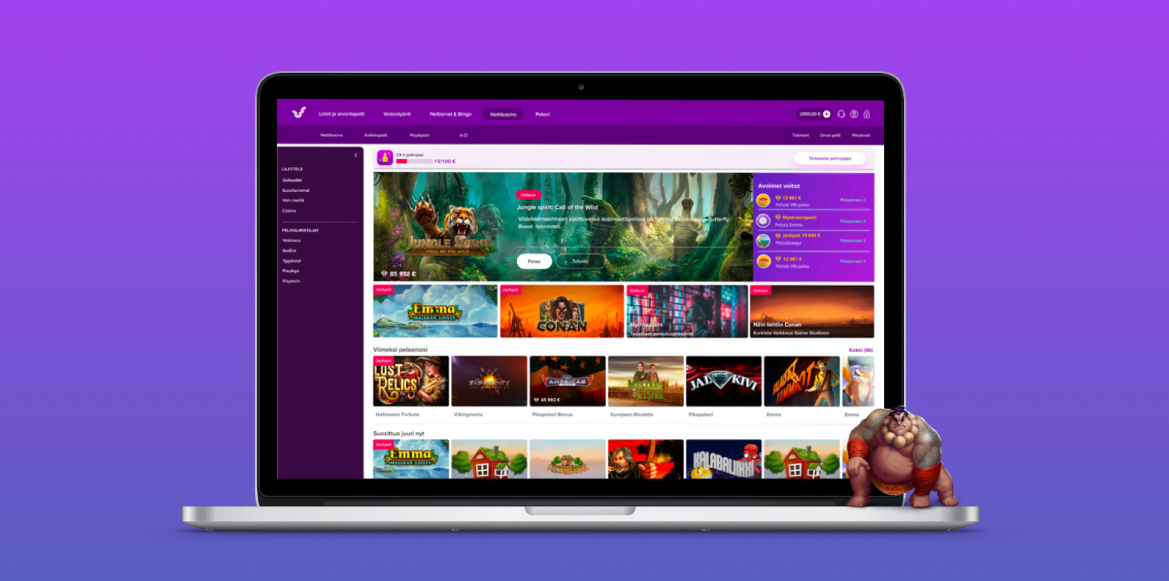
Complete renewal for Veikkaus Online Casino
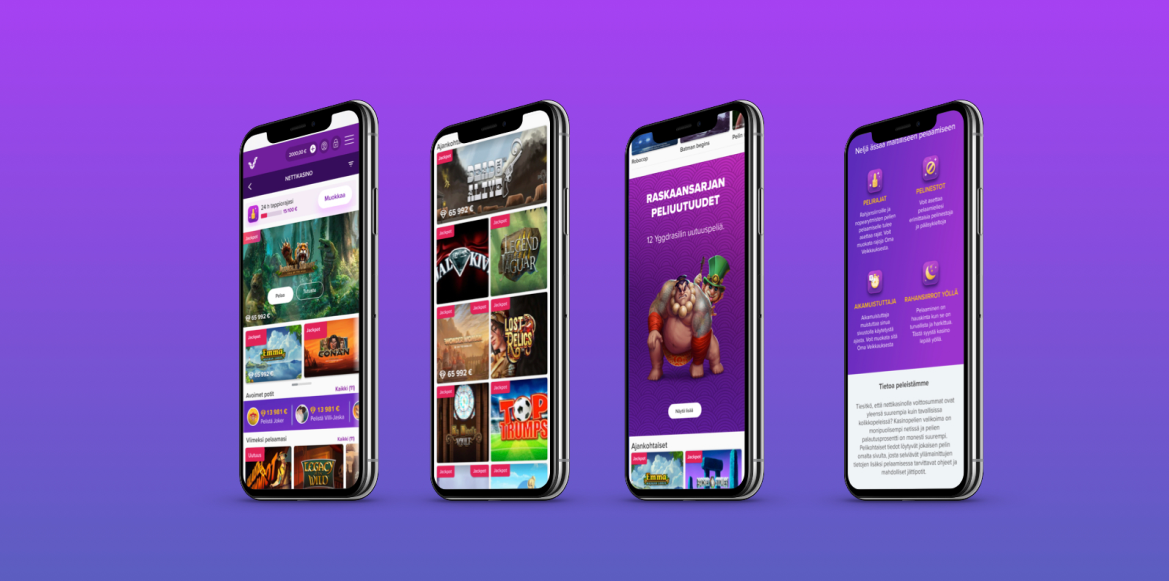
Seamless, mobile first Online Casino with special focus on responsible gaming
Srategic renewal project for Veikkaus
Renewal for online service, during times where business focus shifts from traditional games to online gaming and focus on preventing gaming-related problem grows one of the most important objectives of the project.

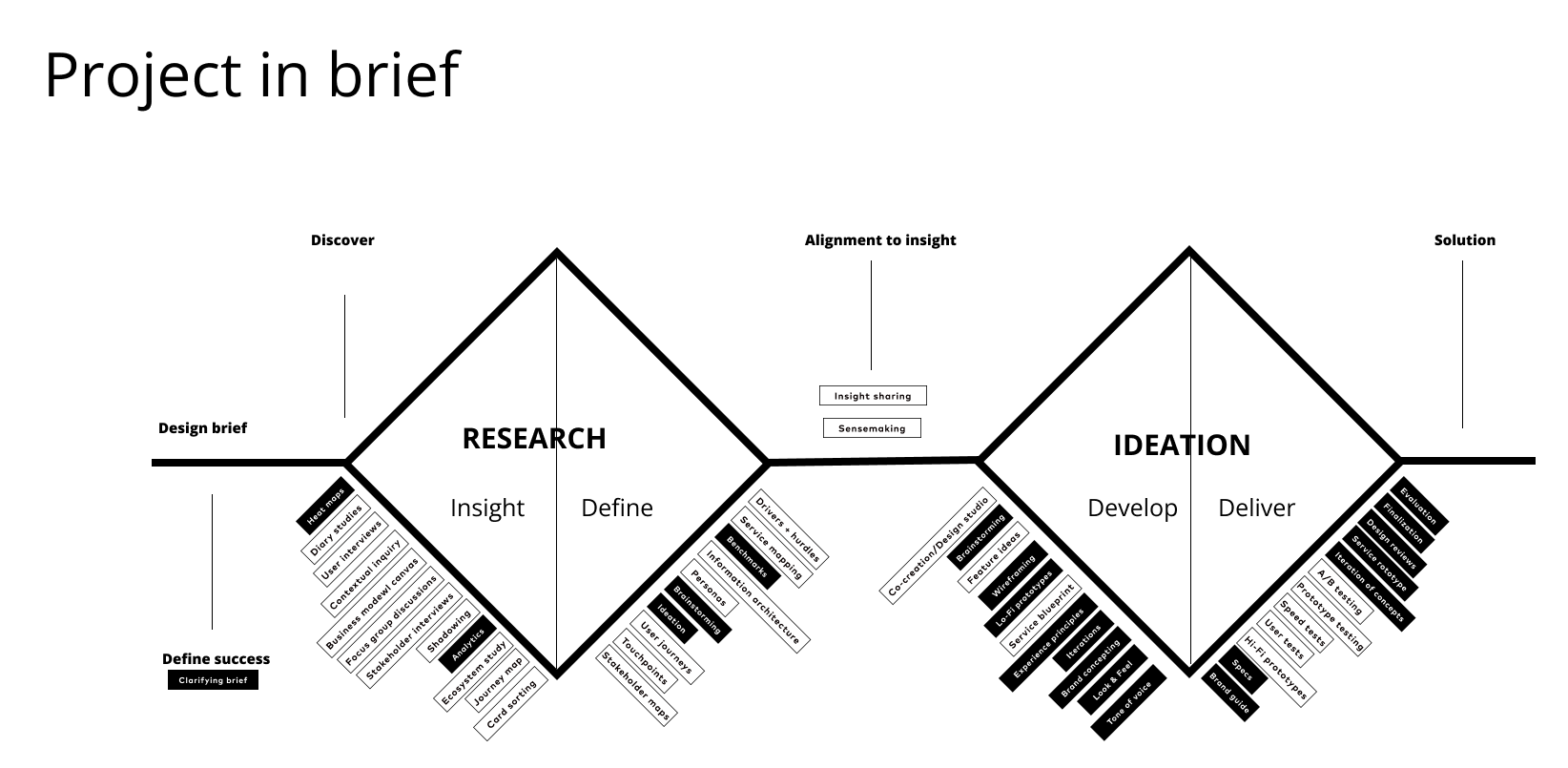
Project in short:
Complete renewal project for Veikkaus Online Casino.
Goals:
The goal was to redesign the look and feel and user flows for all of the lucky games, which were outdated and slow. One target was to speed up the gaming process and provide visibility for group games. Besides this, better visibiliti and cross-gaiming were needed. Technical feasabilitis were also modernized.
Team:
1 Designer, 2 developers, product owner.
My role in the project
As a sole designer in the team, I started the project with 0 Sprint, digging into extensive research that was done earlier about online gaming. Designs were sparred with PO’s, Casino departments, Veikkaus in-house design community and in user tests. After 6 months co-operation with development team, the Beta was launched.
Development of concept design, user flows, look & feel, interactions, prototyping, user interviews, UI/UX design.
Concept design
Launching the project
Project timeline
User research data
F.irst steps included diving deep into the user research data. Then mapping, what data are we still missing (in relation to project goals)
Brainstorming UI's + graphical concept
Brainstorming multiple ideas based on percieved user experience problems. Ideation for complete UI concept, user flows. Ideas for mobile and desktop.
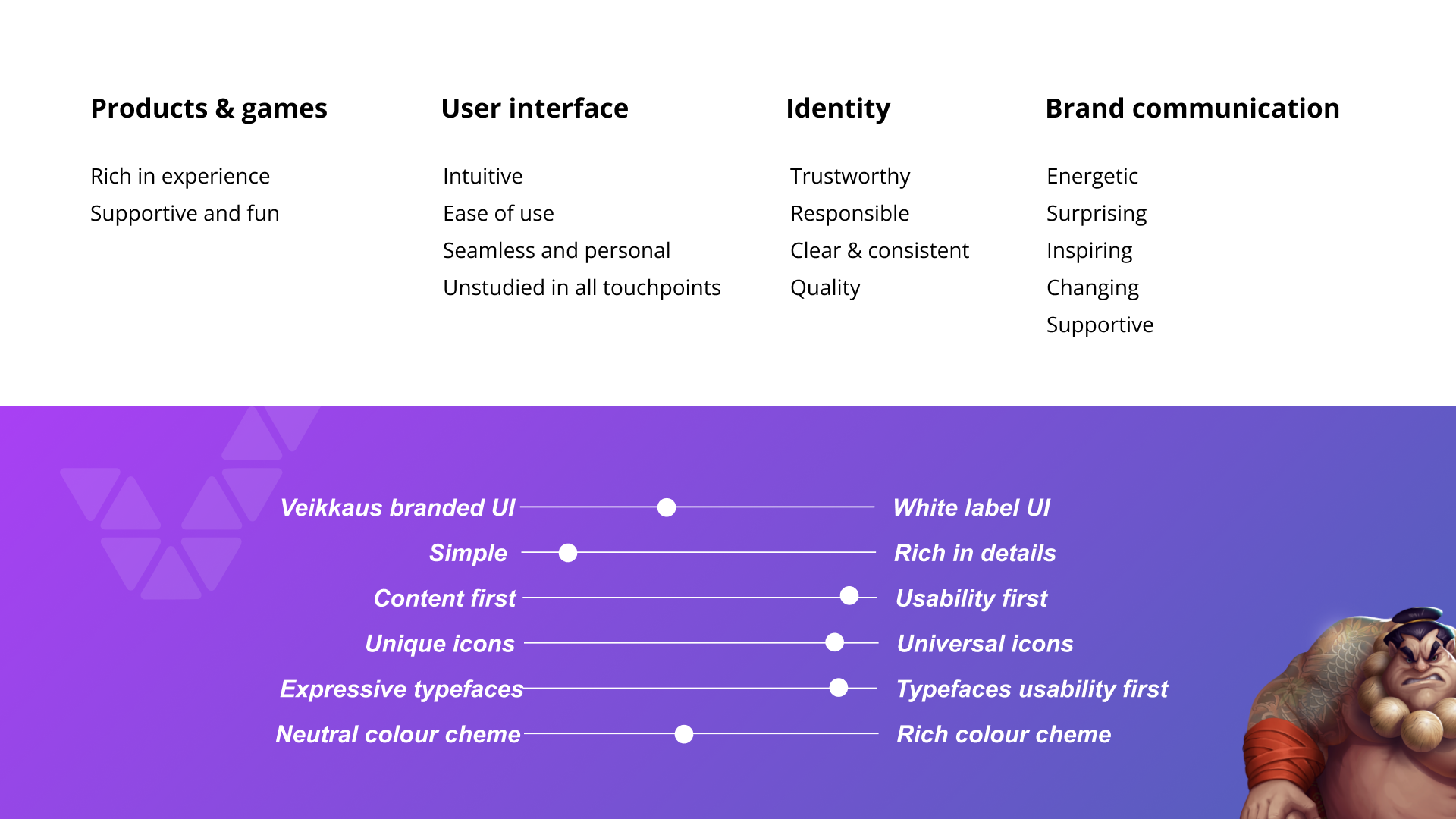
Graphical concepts
Graphical concepts evolve. I developt three parallel graphical concepts that would convey Veikkaus Online Casino identity.
Reducing options
Activities: We start with reducing options and evalutate our ideas agains criterias. We combine and move aside ideas, fine tune graphical concepts and prototype and test.
Challenges: Very little resources for user testing
Stages: Graphical concepts review ● UI layouts concepts review ● User tests with 7 users ● Prototyping ● remote tests ● user test data documentation ● UX/UI design ● dev-design co-operation gets fully started.
Concept development
Concepts are further developed. Ideas are tested agains criterias.
Converge
Graphical concepts
Three visual concepts for game portfolio are further developed, usability issues acknowledged. Veikkaus’s brand renewal progressing in parallel line, keeping up with the brand updates, sparring with design lead. The design principles are tested to be fit for all of the 7 lucky games in the portfolio Chosen graphical concept is applied to prototype.
Prototyping
Three semi-fully funtioning prototypes are user tested first on-site. Later on 2 further developed concepts are tested remotely. The user tests in many cases resulted in either breaking or enforcing our hypotheses in open cases.
User tests: A/B testing
We build three semi-fully funtioning prototypes to test our hypotheses on user flows and components. We also probe acceptance for our new graphical concepts.


Implementation
Project is rolling
Activities: The double diamond funnel narrows. The design concepts are further develop and more fine-tuned. Dev team rolls their sleeves
Challenges: Very late changes in principal elements in design system, affecting the work.
Stages: Design system building ● Co-op with DS team ● Breakpoints and layout deviations ● dev-co-works ● UX/UI&interaction design
Dev team co-work
Dev team has builds technical cababilties and after first hand-on starts to work on the first game in the portfolio
Design system building
Team spars the designs with design systems team, and cross-fertilizes designs between teams. We start building design system components for designs, to ensure quick design updates later.


Afterthoughts:
Working as the sole designer in the project, there was a big emphasis keeping up project velocity, and communicating progress for both product owners, Veikkaus design community and developers. Also, the design system 2.0 ramp up was ongoing at the same time, so project design needed needed various iterations in order to keep sync with designs. Communication in large scale design organization took more time than normally. Components manufactured during the project were added to Veikkaus Tandem design system.
