Product development
MTV3 VOD
Omnichannel CX design and service design for VOD (video-on-demand)
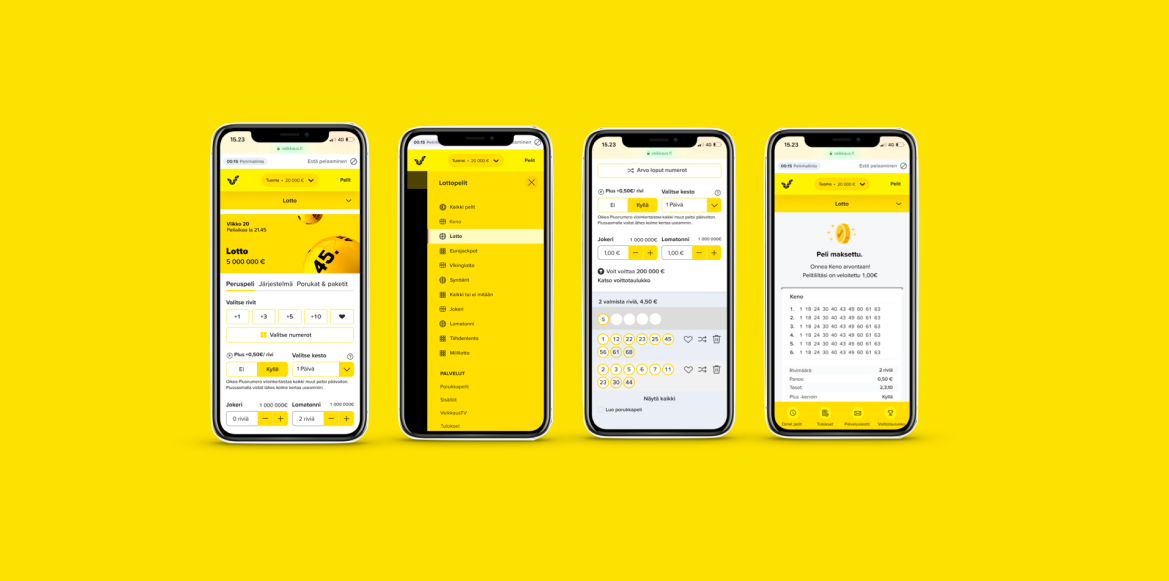
Iconic Veikkaus lottery games in new shoes
MTV Katsomo service is a VOD (Video on demand) service which offers a large number of domestic and foreign programs and movies and live news broadcasts. MTV service available in browser, Android and iOS native apps and Smart TV.
Our team consisted of of iOS, Android and web developers and we were to maintain, update and build new features for native mobile operating systems, browser, and smart TV.

Project in short:
1 year omnichannel design work for browser, Android, iPhone and smart TV.
Goals:
The project included design work for multiple channel with various platform related design languages. Design taks were among other things: design updates for existing VOD service, accessibility improvements, new feature designs, fixing usability issues, creating assets that the team of 6 developer needed in their daily work.
Team:
1 Designer, 6 developers, product owner.
My role in the project
Service design ● Graphic design ● UI assets ● Iterations ● Omnichannel experience ● Smart TV ● Browser ● Android ● iOS
Concept design
Launching the project
User research data
First step after kick off was to map the vast amount of user data collected earlier. We also mapped, what information was missing from our open hypotheses. Planning user reaserch questions for missing information.
Brainstorming
Brainstorming multiple ideas based on percieved user experience problems. Ideation for complete UI concept, user flows, and game components such as number pickers and shuffling numbers. Ideas for mobile and desktop
Evaluation & concept creation
We combined different kind of brainstormed ideas together. First rought sketches for graphical concepts. Further developed of graphical concepts and fitting them into part of design systems and brand visuals.
Reducing options
Activities: We start with reducing options and evalutate our ideas agains criterias. We combine and move aside ideas, fine tune graphical concepts and prototype and test.
Challenges: Quickly changing environment and fast adjusting for remote tests
Stages: Finalizing UI concepts ● visual concepts and putting them them into prototypes ● prototyping ● on-site user tests ● remote tests ● user test data documentation ● UX/UI design ● dev-design co-operation gets fully started.
Concept development
Concepts are further developed. Ideas are tested agains criterias.
A-B testing
Graphical concepts
Three graphically finalized, where each of the concept tries to solve detected usability issues. Graphical concepts are apllied .
Prototyping
Three semi-fully funtioning prototypes are user tested first on-site. Later on 2 further developed concepts are tested remotely. The user tests in many cases resulted in either breaking or enforcing our hypotheses in open cases.
User tests: A/B testing
We build three semi-fully funtioning prototypes to test our hypotheses on user flows and components. We also probe acceptance for our new graphical concepts.

The big picture
Narrowing the funnel
Activities: The double diamond funnel narrows. The design concepts are further develop and more fine-tuned.
Challenges: Very late changes in principal elements in design system, affecting the work.
Stages: Design system building ● Co-op with DS team ● Breakpoints and layout deviations ● dev-co-works ● UX/UI&interaction design
Visual concepts
Visual concepts for game portfolio are further developed. Veikkaus’s brand renewal progressing in parallel line, keeping up with the brand updates, sparring with design lead. The design principles are tested to be fit for all of the 7 lucky games in the portfolio
Dev team co-work
Dev team has builds technical cababilties and after first hand-on starts to work on the first game in the portfolio
Design system building
Team spars the designs with design systems team, and cross-fertilizes designs between teams. We start building design system components for designs, to ensure quick design updates later.
Final spurt
Activities: Development is on full speed in development. Before taking new portfolio team on the development table the team goes throught the new designs in design hands-on. Design is working 1 sprint ahead in designs and evaluates developed items togethere with dev.
Stages: Building design systems components ● hand-overs with dev ● applying new designs to all of the portfolio games
Dev team in speed
Development is on full speed in development. Before taking new portfolio team on the development table the team goes throught the new designs in design hands-on.
Design system iterations
Design system work creates updates for designs. Sparring with breakpoints, navigation logic, colour palettes.
Finishing touch
Lotto close to go-live. Hand-overs for the next lottery games.
Go-live
First product from the portfolio (Lotto) is published, team collects feedback from users. Next products (Viking lotto and Eurojackpot) are in finalizing phaze.
Portfolio finishes
Lisätietoa
Complete brand and design renewal project for all of the Veikkaus Lottery games. Games that were redesigned were Lotto, Eurojackpot, Viking Lotto, Keno, Synttärit, Jokeri, Kaikki tai ei mitään, Lomatonni and Tähdenlento. Design renewal project lasted about a year.
Afterthoughts:
Working as the sole designer in the project, there was a big emphasis keeping up project velocity, and communicating progress for both product owners, Veikkaus design community and developers. Also, the design system 2.0 ramp up was ongoing at the same time, so project design needed needed various iterations in order to keep sync with designs. Communication in large scale design organization took more time than normally. Components manufactured during the project were added to Veikkaus Tandem design system.
